30+ jQuery Plugins For Scrolling Effects With CSS Animation
One of the trendiest techniques to have fun with is scrolling. A bit of website animation can be fun and enticing to new visitors, animated page elements do not offer major alterations on content, but can provide a more extraordinary user experience. Many website developers use different ways of scrolling to make their websites more alluring and interesting to their viewers so that they don’t get bored.
To save all the web developers lots of time and trouble of searching for such JQuery plugins of scrolling effects we bring you 30+ jQuery plugins for scrolling effects with CSS animation. These plugins will help you get some amazing scrolling animation on your website with no time.
1 – Animated Scroll Effects

2 – AnimateScroll

AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to.
It gives power to the user with its various options to customize the style of scrolling, scroll speed and many more. Supports more than 30 unique Scrolling Styles.
3 – Webpage Scrolling Animation Effects with CSS3 & jQuery

The animation transitions will be accomplished using CSS3 while scrolling is detected using jQuery. This combination allows a more even split of code, and one day we might even be able to port this over to a pure CSS effect.
4 – Wow.js

Reveal CSS animation as you scroll down a page. By default, you can use it to trigger animate.cssanimations. But you can easily change the settings to your favorite animation library.
Advantages:
- Smaller than other JavaScript parallax plugins, like Scrollorama (they do fantastic things, but can be too heavy for simple needs)
- Super simple to install, and works with animate.css, so if you already use it, that will be very fast to setup
- Fast execution and lightweight code: the browser will like it 😉
- You can change the settings.
5 – CSS3 Animate It

CSS3 Animate It is a jQuery plugin that makes use of CSS3 animations to animate Html elements in when they come into view.
6 – Jquery-fadethis

FadeThis is a lightweight jQuery plugin used to create fade/slide animations when Html elements come in (or out of) the viewport.
7 – JQuery Tilted Page Scroll

Create a beautilful 3D tilted scrolling effect for your website with jQuery Tilted Page Scroll
8 – jquery-smoove

Smoove is a lightweight jQuery plugin for adding amazing CSS3 based scrolling effects to Html elements as you scroll down the page. By adding data-EFFECT attributes to your Html elements, the Smoove plugin can scale, rotate, fade, move, skew elements when they’re scrolled into view.
9 – scrollReveal

scrollReveal is a javascript plugin to create and maintain how elements fade in, triggered when they enter the viewport.
10 – Flowup

A jQuery plugin that makes content flow up as you scroll down. This plugin is based on Eric Wenn’s implementation but it has important fixes and improvements.
11 – On Scroll Effect Layout

An on scroll effect template that animates the sides of sections once they are in the viewport. It works with adding a class for animating the two sides of a section.
There is an example effect defined and also some media queries for dealing with smaller screens..
12 – Dynamic Scrolling Shadow

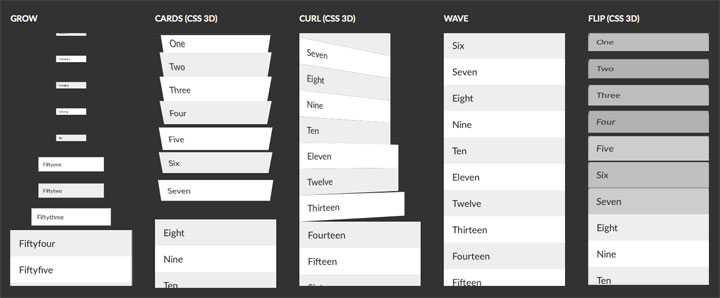
13 – stroll.js

stroll.js is a collection of CSS list scroll effects. Works in browsers with support for CSS 3D transforms including a special touch-enabled mode for iOS & Android 4.x.
14 – Scrollify

A jQuery plugin that assists scrolling and snaps to sections. Touch compatible.
15 – rlSmooth

rlSmooth is a small flowing plugin. The default css position is top, but you can change to bottom or apply when you need with css.
16 – AnimatedScroll.js

Smooth, animated document scroll to a specific element, supporting native jQuery UI easings.
17 – scrollAnimate

jQuery plugin to animate HTML elements on scroll event
18 – jQuery Panelize

jQuery Panelize is a concept project to play with different methods of vertical scrolling with sectioned content. It has good effect for single page / one page scroll websites.
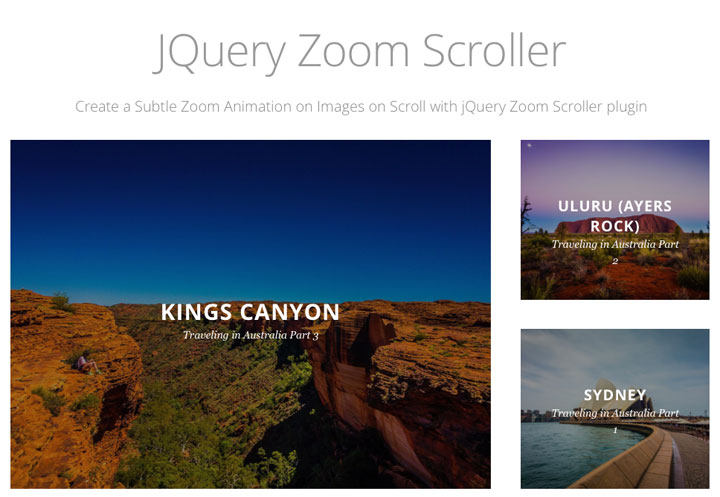
19 – JQuery Zoom Scroller

Zoom Scroller let you add a smooth subtle zoom in/out animation to images when scrolling.
20 – animate-scroll

animate-scroll is a mobile friendly Viewport triggered animation jQuery Plugin using greensock
21 – spark-scroll – animations for angularjs

angular directive for scroll-based actions. An element with the spark-scroll directive can be associated with any number of scroll positions. At each scroll position you can trigger any number of actions. An action can call any function on the scope, add or remove a class to the element, and/or broadcast an event from the element’s scope . You can also easily define your own actions if the built-in actions aren’t enough.
Additionally, the spark-scroll-animate directive includes all of the features of spark-scroll plus the ability to animate CSS properties in sync with the browser scroll position.
22 – scroll-based-animation

An easy way to create scroll-based animations
23 – ScrollEm

ScrollEm is a JavaScript library for creating scrolling animations on a web page. ScrollEm allows the user to make numeric CSS properties vary based on the current vertical scroll position of the page.
24 – jqScrollAnim

jqScrollAnim is a jQuery plugin that allows to define animations whose reproduction depends on the position of the vertical scroll.
25 – responsive_3dfoldscroll

Responsive 3D Fold Animation on Scroll
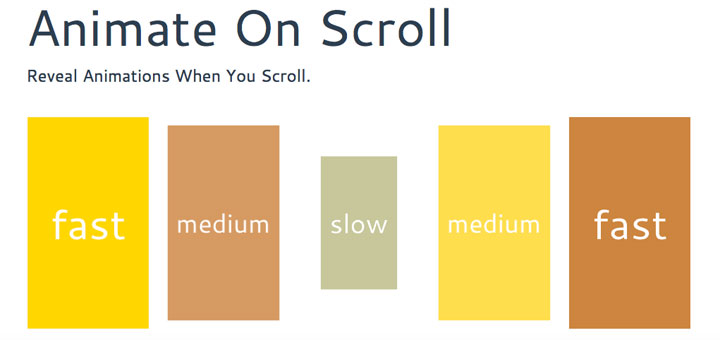
26 – Animate On Scroll

If you like animate.css sure you like Animate on Scroll. This simple library allows you to animate any element on your website in the simplest way possible. Easily customize animation settings: delay, length, offset…
27 – Performant-Scrolling-Construct

Preframework and antipattern for controlling groupings of animation inside of site sections. Use for single page scrolling sites to limit code execution to the currently active panel.
28 – Scroll Active

This plugin will automate animation, activate sections in the menu & the content & correctly assign hashes to the browsers window.
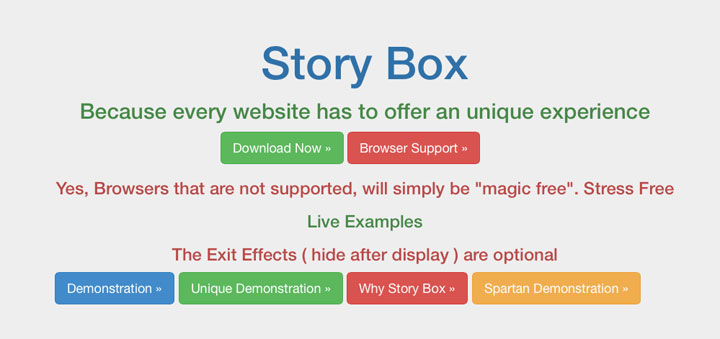
29 – jQuery Story Box

CSS 3 Animations Triggered while scrolling
30 – Android vs Apple

Product battle concept with CSS3 Animation and Scroll Events.
31 – ahrelax

Experimental lightweight JS/jQuery script to facilitate quick scroll based animations. Currently less than 1kb minified, but will probably need to grow to be useful.
32 – Paris 2037

Paris 2037 is a simple experiment with CSS animation and parallax. The style was inspired by old world’s fair posters and geometric + negative space illustration.
This project uses a super lightweight stack. No other required dependencies other than jQuery. The node stuff is there for Grunt & Autoprefixer love.
33 – jquery-story-tale

CSS 3 Animations Triggered on Scroll, but with a Twist of a Story.
34 – FoldScroll

An experimental CSS 3D scroll behavior jQuery plugin.