20 Best Free Fantastic jQuery Gallery and Slideshow Plugins
jQuery image galleries have become more and more common on a variety of different types of websites. They are useful for blogs, e-commerce sites, and really any site that regularly displays multiple images on a single page. You can easily load up multiple images in the carousel and present them in a single position on your site without taking up too much room. There are a number of great plugins, each one offers different features and has it’s own style.
Below are 20 free fantastic jQuery gallery and slideshow plugins that you may want to use for adding a slideshow in your own projects.
1 – lightgallery.js

lightgallery.js allows you to create animated thumbnails for your gallery with the help of thumbnail plugin. It supports touch swipe navigation on touchscreen devices as well as mouse drag for desktops. It also allows users to navigate between thumbnails via swipe of their fingers or mouse drag.
2 – slick

Slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping and much more!
3 – FlexSlider

FlexSlider is a free responsive jQuery slider toolkit. Supported in all major browsers with custom navigation options and touch swipe support
4 – unslider

The easiest way to get a simple slider up and running in seconds. All you need is some valid markup, jQuery and some extra CSS, and Unslider can do the rest.
5 – OWL Carousel

Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
6 – bxSlider

BxSlider is a fully responsive content slider control implemented in jQuery, HTML and CSS. For using the control on a page, references must be added to BxSlider stylesheet and javascript libraries for BxSlider and jQuery.
7 – glidejs

Glide is responsive and touch-friendly jQuery slider. Based on CSS3 transitions. It’s simple, lightweight and fast. Designed to slide, no less, no more
8 – Adaptor

Adaptor is a light-weight, responsive content slider that aims to provide a simple interface for developers to create cool 2D or 3D slide animation transitions.
9 – lightslider

JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation
10 – Slider pro

A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders.
11 – slippry

Slippry is a responsive content slider by booncon PIXELS. Slippry is truly responsive, built on modern web standards and is packed with options, so it can be as simple or complex as you want, so give it a go.
12 -zAccordion

zAccordion is a horizontal accordion plugin for jQuery
13 – Flux Slider

Flux slider is a CSS3 animation based image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin.
Instead of the traditional Javascript timer based animations used by jQuery, Flux utilises the newer, more powerful CSS3 animation technology. Its in a fairly early/rough state at the moment but testing on the iPhone/iPad does appear to produce much smoother animations. Desktop performance (as with Nivo) is very smooth but the use of CSS3 enables us to produce some new effects that Nivo can’t, e.g. rotations.
The aim is to use hardware acceleration where possible to improve performance on less powerful devices, such as mobiles & tablets.
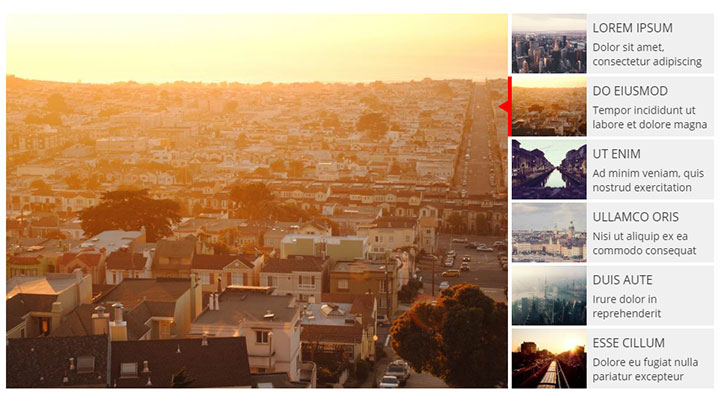
14 – Galleria

This is the open source repository for the Galleria core, the Classic theme, plugins and everything else that comes bundled with the free download
15 – flickity

Touch, responsive, flickable carousels
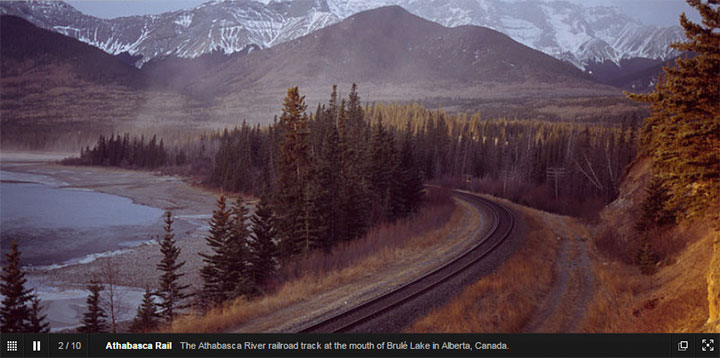
16 – skitter

Skitter is a free jQuery slider responsive with a multiple animations and options.
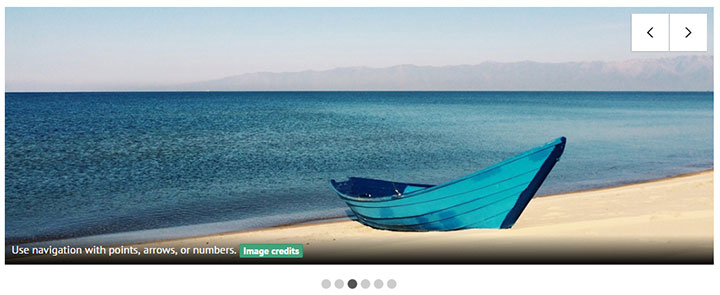
17 – ResponsiveSlides.js

ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using elements inside a container. It has been used on sites like Microsoft’s Build 2012 and Gridset App. ResponsiveSlides.js works with wide range of browsers including all IE versions from IE6 and up. It also adds CSS max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery (1.6 and up supported, tested up to 1.8.3) and that all the images are the same size.
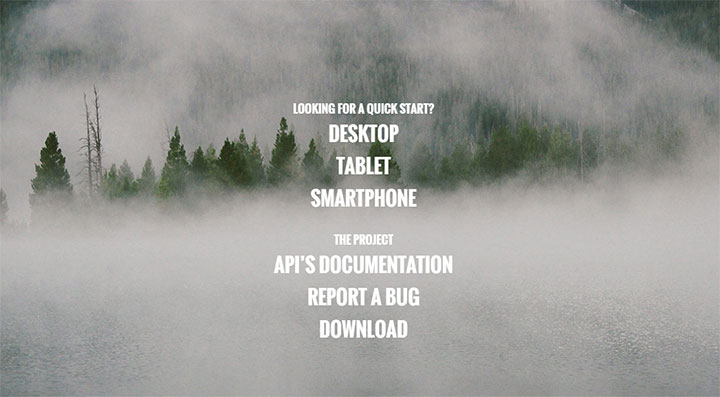
18 – SlideMe

A responsive, css3, compatible (works fine even with IE7), customizable, easy to install, multi-instance, fullscreen, powerful slideshow plug-in for jQuery.
Now with more animations and more mobile settings!
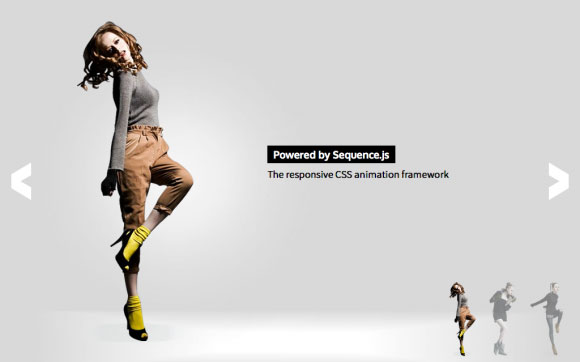
19 – Sequence.js

Sequence.js provides all of the JavaScript functionality you need for step-based applications such as sliders and presentations, allowing you to concentrate on producing your content with style.
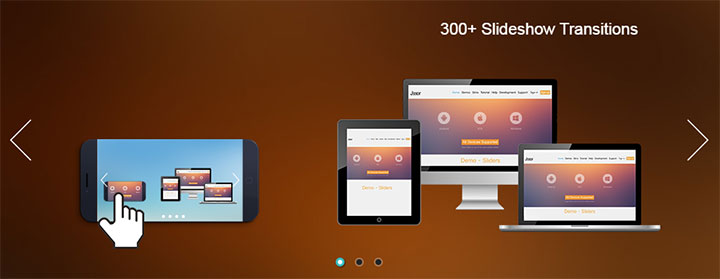
20 – jssor

Free jQuery Image Slider/Carousel/Slideshow/Gallery/Html5-Ad Maker