35+ Awesome Image Hover Effect With Pure CSS3 – Part 2
If you are a web designer and looking for some great CSS3 effects for images then you are in the right place because we have collected some beautiful CSS hover effects for you which can give beautiful and stunning look to your website template.
You’ve seen 20 awesome image hover effect in the previous post. In this part we continue show you other awesome effect.
1 – Shape Hover Effect with SVG
The idea is to create a SVG with one path that represents the shape background for some caption and to morph that path into another one on hover. There are many creative possibilities and today we’ll create three different examples. The nice thing of utilizing SVG is that we can adjust the shape size to their parent container’s size and make everything fluid.
2 -Animating Sliding Door Images To Reveal A Caption
The hover effect uses three copies of the same image. This has little effect on loading times, as browsers are intelligent enough to cache one copy and use it for any duplicates. One copy of the image is used to size the div container to the correct aspect ratio and dimensions; the others will be split into the top and bottom halves using clip
3 – Slick CSS3 Animated Image
This is a simple CSS3 animated image caption. it’s very common, useful. You show your image title using this simple Css3 codes
4 – 3D Thumbnail Hover Effects
Learn how to create some exciting 3D hover effects using CSS3 and jQuery. This idea is inspired by the cool hover effects. In these examples, we’ll use thumbails that will reveal some more information on hover. We will create a structure with jQuery that will allow making the image appear as folded or bended when we hover over it.
5 – Awesome CSS3 Image Animated Hover Effects
Using CSS transition properties to create Awesome Animated CSS3 Image Hover Effects Text. When Mouse hover onto image, text is show animated type display and when mouse focus out automatic animated close back to normal saturation.
6 – CSS3 Hover Effects Style Restaurant Menus
This sample design you use for purpose restaurant website, foods or product and more. In this tutorial, we only use CSS transition and box shadow style to create beautiful image style with show and hidden text. In fact now we can use more properties of CSS to create style effects in stead of jQuery hover effects.
7 – Fast Hover Slideshow
The main idea is to run a super-fast image slideshow on hover and show the current image when mousing out. It’s just a fancy effect to play with and I got the idea from Contain.r. We’ll be using CSS animations for the slideshow and control the pausing and running with animation-play-state.
8 – Direction-Aware Hover Effect
The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse. When we “leave” the element, the overlay will slide out to that direction, following our mouse. This will create an interesting-looking effect.
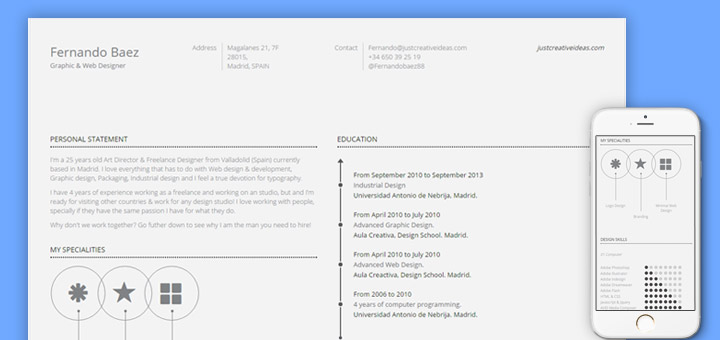
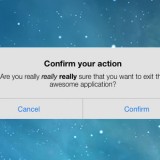
9 – Popout Details on Hover CSS3
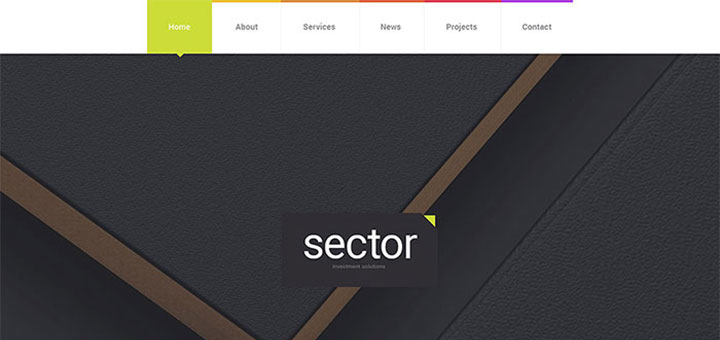
10 – Text Revel On Hover: Corner Triangel Slide Overlay
11 – Titles With Animated-hover
I like this plugin especially when I want to display title on a image while hovering. This is beautiful & stylish.
12 – Create Different Styles With Hover Effects
This is great news for people who aren’t familiar with Javascript. You will able to create subtle animations easily with CSS3 transition and transform. It’s supported by most modern browsers, for legacy browsers such as IE 8, we can use IE conditional tag to style it up in a way that it’s usable.
13 – Masking Images With Shape
If you want to show title, excerpt text & a more link on images while hovering then this plugin will help you. It will add a title, some text and more link in overlay while hovering on the images.
14 – A Dynamic Stack of Index Cards
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).
15 – Image Overlay Hover Effects
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more.
16 – 6 Cool Image Captions With CSS3
In this tutorial, we will show you how to create image captions with various transitions simply using CSS3.
17 – Multiple Type of Image Hover / Mouse Rollover Effect
This tutorial will help you learn more on mouse over / rollover effects that can be created with CSS.
18 – Simple Animated Hover Effects For Images
This is a simple but beautiful image hover effect which is not only allow you to add a view link also you are able to add text contents.
19 – CSS3 Animation, Shadows Image Hover Effect
A sleek image gallery that takes advantage of CSS3 animation, shadows, and the “transform” property to instantly add a smooth hover effect to its images, whereby the image enlarges and moves closer to the user.