20 jQuery Plugins For Page Transition Effects With CSS3
Everybody knows that if you want more traffic on your website, want to stay on top of future trends of search, want to have the best and most beautiful or professional looking website then jQuery is the solution.
No matter whatever content you have, you can easily make it more interactive and responsive by using jQuery transition effects. Page transition effects can vary from being quite fancy and aggrandized to being simple and classy. These effects allow you to make your page more attractive and eye-catching.
Here’s our list of nice Transition Effect Plugins made with jQuery. From smooth transitions to overlapping animations, these effects are designed to generate animated switches between different elements. Enjoy!
1 – Animsition

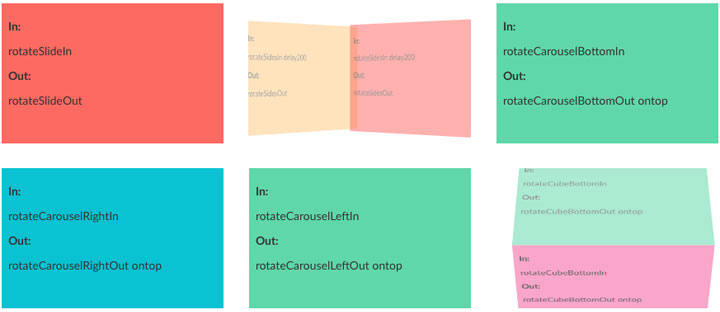
Animsition is a jQuery plugin that makes it easy to add CSS animated page transitions. It offers 18 different animations, including various fades, rotations, flips, and zooms.
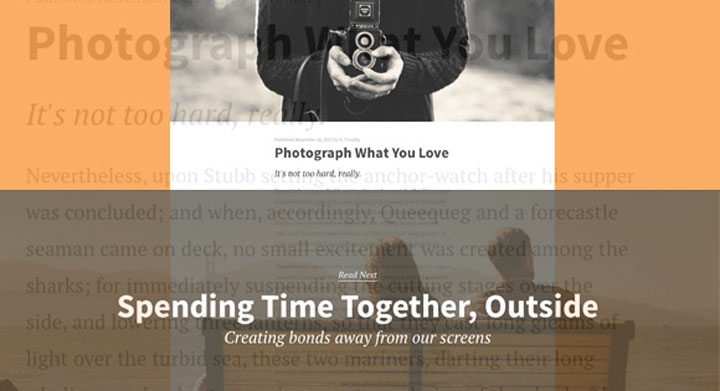
2 – Medium-Style Page Transition

An article on how to achieve Medium’s next page transition effect—an effect that can be seen by clicking anywhere on the “Read Next” footer at the bottom of the page. This effect is characterized by the lower article easing upward as the current article fades up and out.
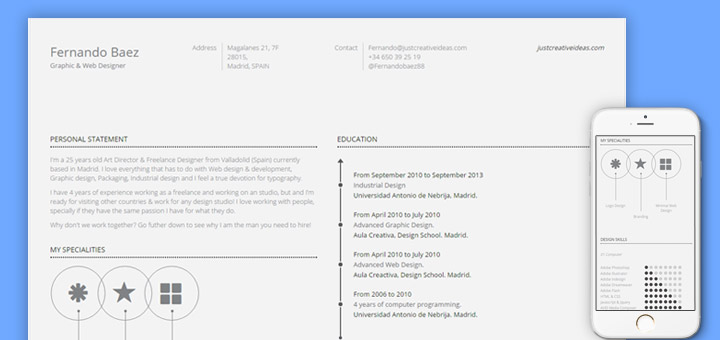
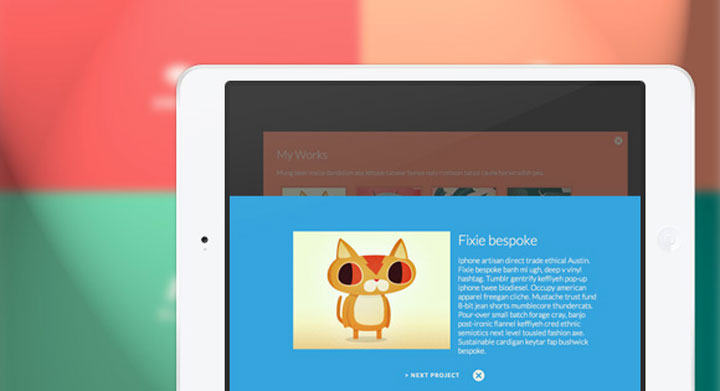
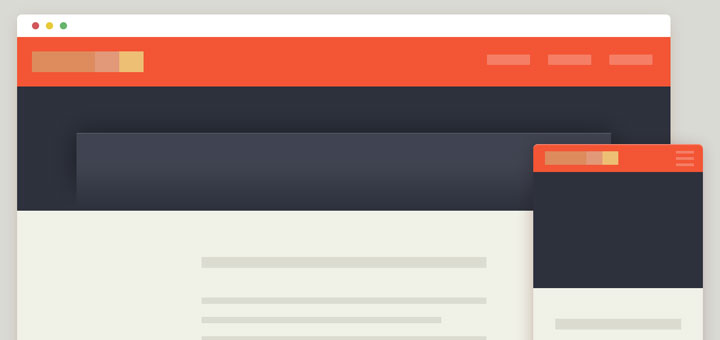
3 – Fullscreen Layout With Page Transitions

A simple responsive layout with some fancy page transitions. The idea is to show four items initially and expand them. Some additional page transitions are added for inner items.
All effects are done with CSS transitions and controled by applying classes with JavaScript. The whole layout is flexible and some media queries are added to size down things for smaller screens.
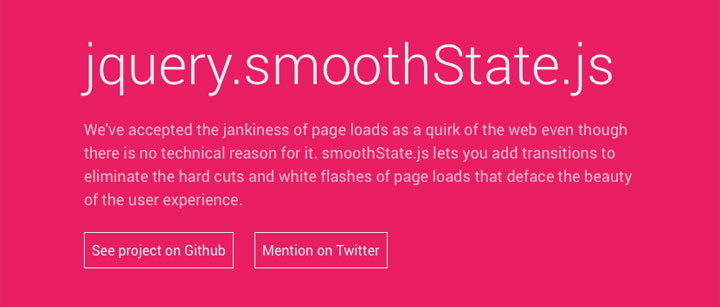
4 – smoothState.js

smoothState.js will unobtrusively enhance your website’s page loads to behave more like a single-page application framework. This allows you to add page transitions and create a nicer experince for your users.
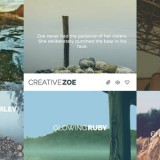
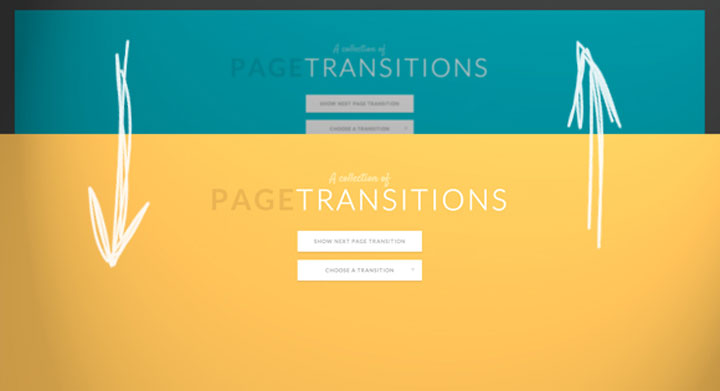
5 – A Collection Of Page Transitions

A couple of animations that could be applied to “pages” for creating interesting navigation effects when revealing a new page. While some effects are very simplistic, i.e. a simple slide movement, others make use of perspective and 3d transforms to create some depth and dynamics.
6 – ElementTransitions.js

This repository is a wrapper around the code provided by a codrops article on page transitions. Their code has been modified to allow more than one animatable element per page. Additionally, you can now add transitions straight from html tags.
7 – VOTUM Page Transition Plugin

An easy, small and lightweight Javascript plugin for page transitions / sliding pages on mobile websites.
Features
- no jQuery required
- page transitions with slide effect
- slide from right to left, slide from left to right, slide up, slide down
- works on all relative links within your page (absolute links are called normal)
- choose a data-attribute for your links which should not slide
- native browser behaviour given, like middle click which opens link in a new tab
- updates also information in head (title, … )
- browser navigation support
- inject additional functions for call after slide finish
- possibility to give a special content container instead of whole body for slide
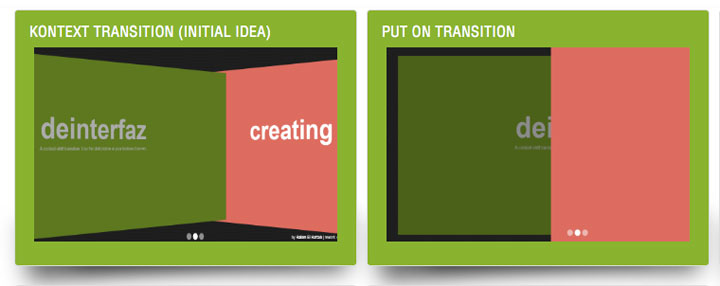
8 – Page Transitions

A rework of the original idea created by Hakim El Hattab. Created using JavaScript, CSS 3D transforms and CSS Animations.
Transitions
- Kontext: Original idea by Hakim El Hattab
- Put On: A page drop effect
- Circle: Layers do a circle transition
- Bounce: Layers bounce after showing
- Flip: 360º flip
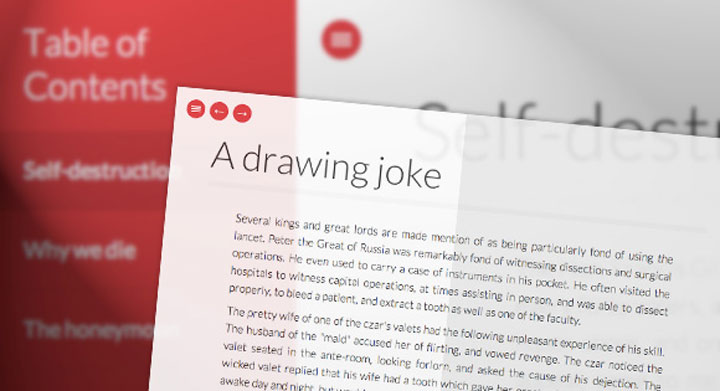
9 – Fullscreen Pageflip Layout

A tutorial on how to create a fullscreen pageflip layout using BookBlock. The idea is to flip the content like book pages and access the pages via a sidebar menu that will slide out from the left.
10 – Backbone Page Transitions

Animating between different views in Backbone JS.
This is a small Backbone JS application that shows how we can animate views in Backbone JS. The animation effects have been generated using CSS3. The advantage of this application is that you need not to change anything in your views to apply the transition effect. This plugin only changes the way the viiews are rendered in the main application. This plugin has a render method that will render the views and apply necessary classes for the transition.
11 – KnockbackNavigators.js

KnockbackNavigators.js provides page navigators, a pane navigator, and transition animations to help you make dynamic, single-page applications. They are platform-agnostic so you can even use them without using Knockback.js or Knockout.js!
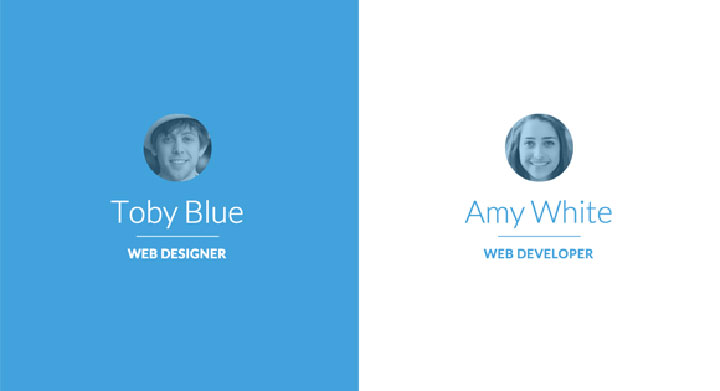
12 – Split Layout

A template for a split layout with two sides. When clicking on a half in the initial view, the layout moves into the respective direction with some transition effects.
This Blueprint is a layout with two sides, sometimes seen in portfolio websites of couples and partners. The idea is to show an initial two-sided view and when clicking on a side, the whole page transitions into the respective direction. The individual page of the selected person is shown.
The Blueprint comes with some example media queries and a second demo where the disappearing side scales down. It will work in modern browsers (from IE9 on).
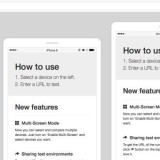
13 – Multi-Screen.js

A simple, lightweight, and easy to use jQuery plugin which turns a single page into a collection of screens with animated navigation.
14 – Zoom-out Intro Effect

A full-width header image, animated using the CSS3 scale property and jQuery to simulate a 3D zoom-out effect and reveal the main content of the page.
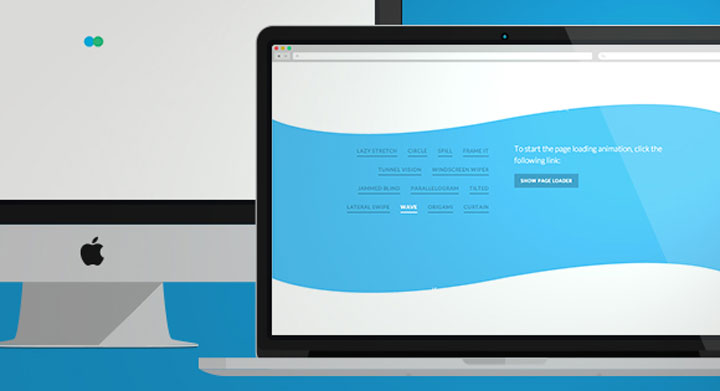
15 – Page Loading Effects

A set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded.
16 – Transition Plugin

The project is aimed at implementing a simple transition/loading effect on a webpage at events triggered by the user. The following content(index.html) is aimed at providing the source documentation as well as a live demo of the working of the plugin. This is optmized so that users can access this via desktop/mobile.
17 – Page-Transitions

A little bit of CSS & JS to animate page transitions
18 – Sliding Horizontal Layout

A slider-like layout where the neighboring sections are positioned horizontally next to each other.
19 – Page Transitions With CSS3

20 – Inspiration For Article Intro Effects

Some inspiration for effects applied to title headers of articles with a fullscreen image. The idea is to show some creative transition when continuing to the article body.