Free jQuery Plugins For Creating Pretty Shadows
CSS Box-shadow is one of the best CSS feature that allows you to display a shadow behind your text. If you are a stylish type of person then you may want to use this text shadow effect on your website and you’re in luck because jQuery can help you. We have some fresh jQuery plugins for creating pretty shadows to share with you. These plugins are awesome and easy to add cool functionality to your projects. Enjoy!
1 – shine.js

shine.js is a javascript library for creating pretty shadows. It works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.
2 – Real Shadow

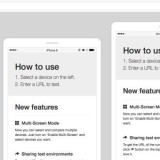
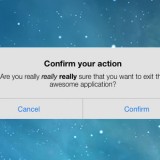
Perfect for eye-catching demos and landing pages. Works in any browser supporting CSS box-shadow property.
Real Shadow registers itself as CommonJS module, AMD module or jQuery plugin (it depends on your environment). If there is no CommonJS, AMD or jQuery, Real Shadow registers itself in the global namespace.
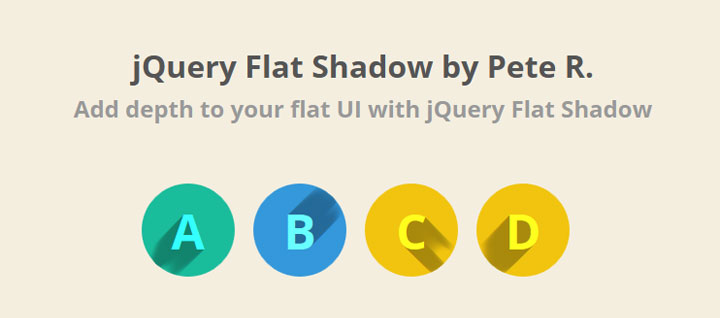
3 – Flat Shadow by Pete R

A small jQuery plugin that will automatically cast a shadow creating depth for your flat UI elements
4 – LoongShadow

The LoongShadow plugin uses jQuery and CSS 2D transformations to create a long shadow effect on elements.
5 – Long Shadow jQuery Plugin

Easy Text-Shadow with Long Shadow jQuery Plugin
6 – funText

A plugin for jQuery/Zepto that adds colorful 3D shadows to text which respond to mouse movement.
7 – Shadow-It-jQuery

Add a nice shadow around your images, can be used to stylise image like a polaroid photo
8 – Shadow.js

This plugin will automatically add a beautiful shadow effect to your HTML elements without you even opening Photoshop.
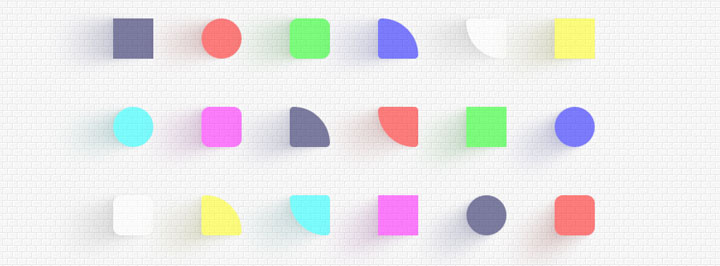
9 – Dynamic Shadow Color

Dynamic Shadow Color is a jQuery plugin for generating trendy fashion flat long shadow effects for your html elements. Great for the present popular flat web design concept.