35+ Awesome Image Hover Effect With Pure CSS3 – Part 1
Through jQuery you can create amazing plugins/effects which can give awesome look to your website. But after CSS3 release designing gets easier. With CSS3 you can make really nice effects, no need to implement jQuery for that. Another reason is to use css3 effects is its load faster than jQuery.
Hover effect is mostly used in designs for improving styling and usability. Hover effects add extra energy to websites and enhance the experience of the users.
If you are a web designer and looking for some great CSS3 effects for images then you are in the right place because we have collected some beautiful CSS hover effects for you which can give beautiful and stunning look to your website template.
Hope you find them useful!
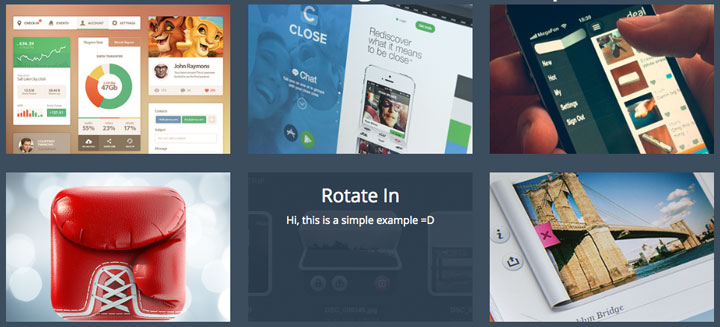
1 – iHover
iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3. It’s built with Scss CSS (file included), easy modification with variables. There is Modular code, no need to include the entire file.
There are over 30+ hover effects in one pack. And it’s well documented. iHover is pretty easy to use. All you need to do is to write some HTML markup. You just need to include the CSS file and you are ready to go.
2 – Ideas For Subtle Hover Effects
It’s time for some fresh hover effect inspiration! Nowadays we are seeing a lot of delicate designs with fine lines, lots of white space, clean typography and subtle effects. With that beautiful trend in mind we want to share some creative ideas for grid item hover effects. It’s all about being subtle with that little delightful surprise.
The techniques we are using for these hover effects involve 3D transforms and some pseudo-element transitions. Note that these will only work in modern browsers.
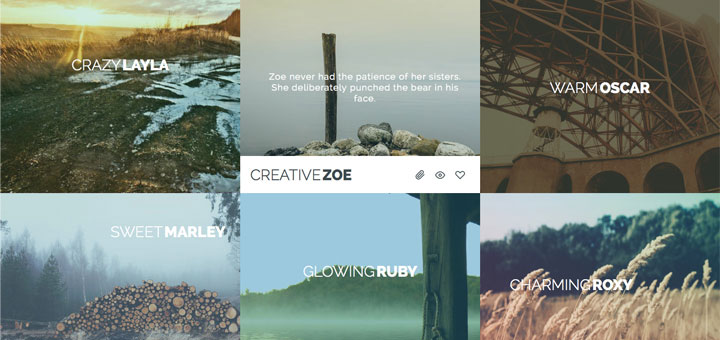
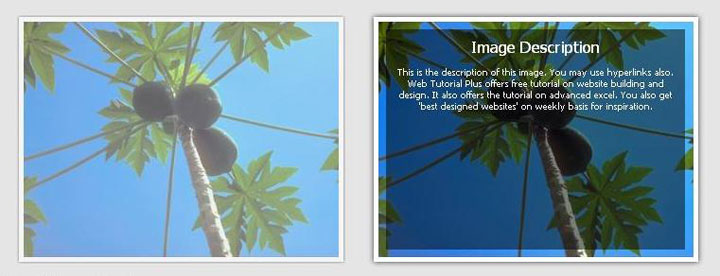
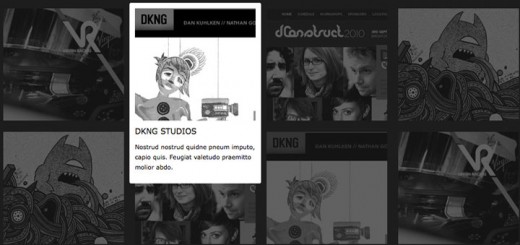
3 – Caption Hover Effects
Create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button. For some of the effects we will use 3D transforms. The aim is to keep the effects subtle and provide inspiration for many different variations.
4 – Transition Effect With CSS
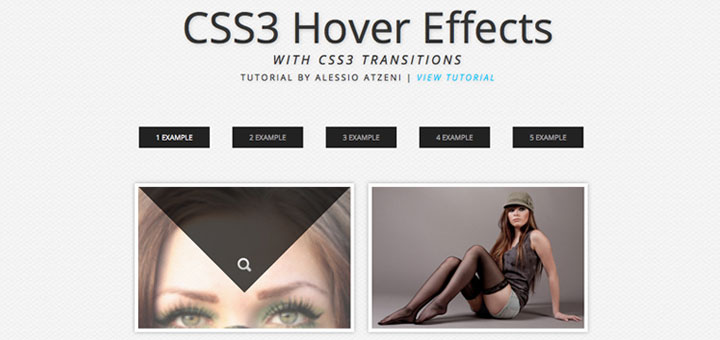
5 – CSS3 Hover Effects
Five examples of CSS3 hover effects using different CSS properties. Please note that the CSS3 effects will only work properly in modern browsers that support the CSS3 properties in use.
6 – Image Gallery Work Showcase with CSS3 Transition Effect on Hover
This is an image gallery Showcase with CSS3 Transitions/Animations on Hover. This will work on all major Browsers and we have also done a fallback for older browsers like IE. This can be very useful to corporate, business or even personal projects. Fully customizable and self-descriptive code.
7 – Awesome CSS3 images Stacked Elements
By now, hopefully you’re familiar with the use of the :before and :after pseudo-elements in order to do some interesting effects with CSS. Here I’m going to show you how you can create a simple ‘stacked’ look to some images.
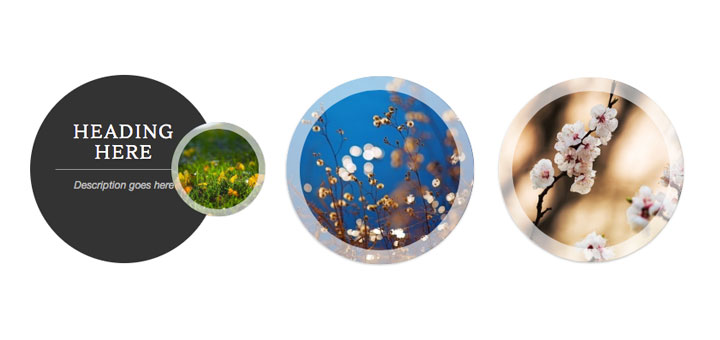
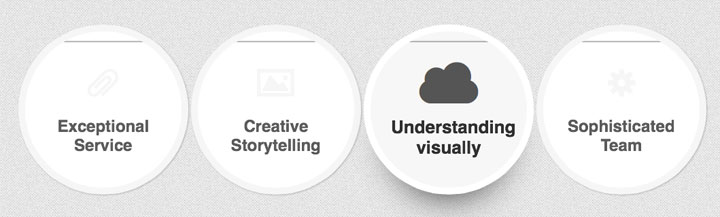
8 – Circle Hover Effects
Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And because the circle is such a special shape, we are going to create some special hover effects for it!
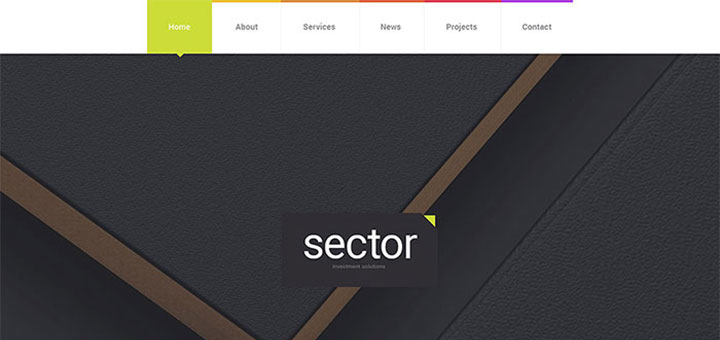
9 – Diagonal Slide
This is very simple hover effect which will allow you to add a overlay image with sliding style.
10 – Beautiful CSS3 Hover Effects With Websymbols Tutorial
New CSS hover effects using CSS transition properties with websymbols. It looks so much more interesting with creative design using circles transition style.
11 – Sexy Image Hover Effects using CSS3
This kinda effect you have seen before in Flash or in javascript as well. But why use Flash or js when CSS can do the same work.
12 – CSS Hover Effects You Will Love To Use
A little more creative and come up with 5 super cool image hover effects, again with pure CSS. And if you like these, feel free to grab the codes and implement it in your projects.
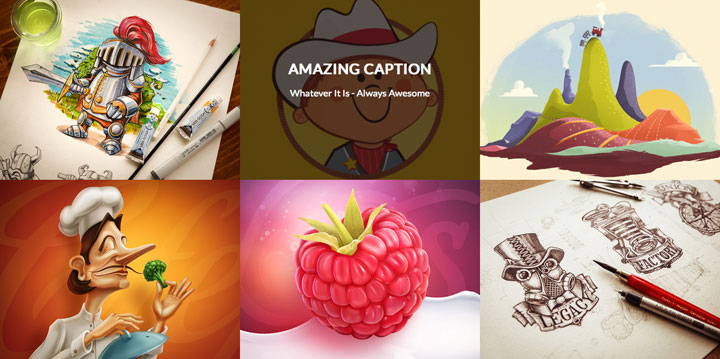
13 – Image Caption Hover Animations
This is an example of caption animation while hovering on images, using CSS3 transitions and transform rules. There is no Javascript used so it will work on modern browsers where CSS3 animations are supported. Please check the sourcecode of this page to understand how the animation is working.
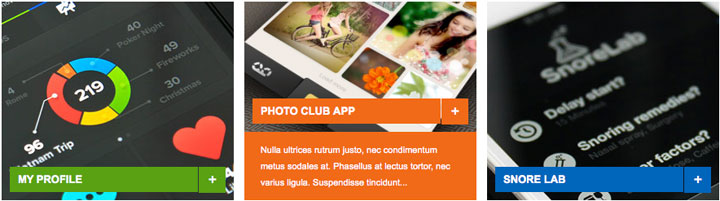
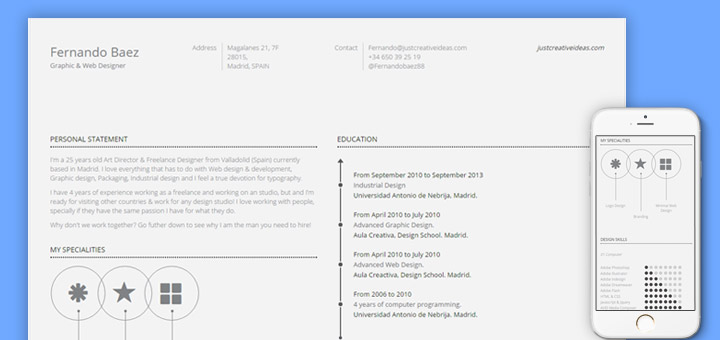
14 – Animated Image Grid with CSS3 Based Hover Caption Effects
inContent is a pure CSS grid layout built with LESS/SASS for creating a responsive & animated image grid gallery that comes with lots of CSS3 based image caption hover effects like rotate, flip, slide, etc. It currently works perfectly on modern browsers that supports CSS3 transition and transform properties.
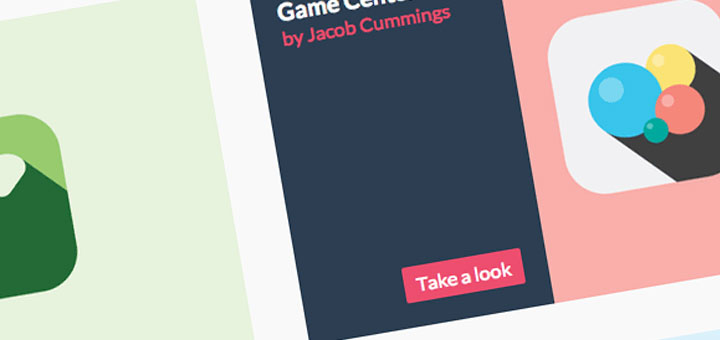
15 – Jumping Featured Boxes
You can create a set of featured boxes that will create a nice text flying effect when you move your mouse over them. I recommend that you download the source files first and check the live demo. Simply move your mouse over the featured boxes to see the effect.
16 – Super Cool Image Hover Effect Using Pure CSS3
In this when we hover on product image a cool animation will occur. In this we don’t use any jquery or any other javascript library to do this. We will use only CSS3 transitions and box shadow to do this.
17 – 10 Easy Image Hover Effects You Can Copy and Paste
Ten new effects specifically built for use with images. Each example comes with an HTML and CSS snippet that you can steal and a live demo so you can see it in action.
18 – Border Animation Effect
The effect is done by animating the widths or heights of several spans with some JS. We’ll try a different approach that uses SVG and CSS transitions. Please note that this technique is highly experimental.
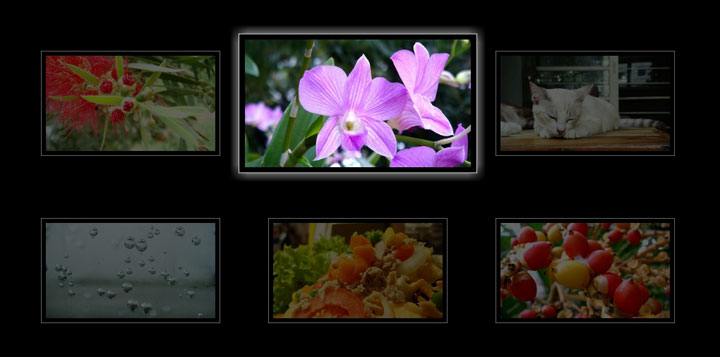
19 – Original Hover Effects With CSS3
This tutorial will show you how to create thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.