25+ Examples of Material Design With Awesome Effects
Material Design is one of the biggest webdesign trends of 2015. Designers are already using Material Design to come show off interfaces that could work on mobile and desktop. It’s interesting to see how designers are adopting Material Design for their own projects.
In this post, we’ve gathered 25+ examples of Material Design with awesome effects for you to enjoy.
- 45+ Creative Menu With jQuery and CSS3
- 20 Awesome Material Design Date & Time Picker
- Material Design Resources For Web Designer And Web Developer
- 28 Creative Menu with Material Design
- 25 Awesome Material Design Cards Concept
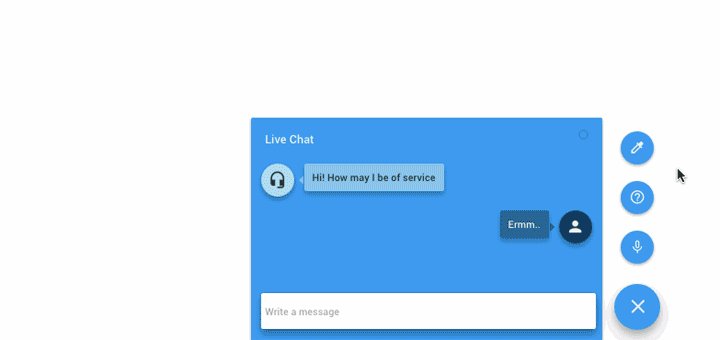
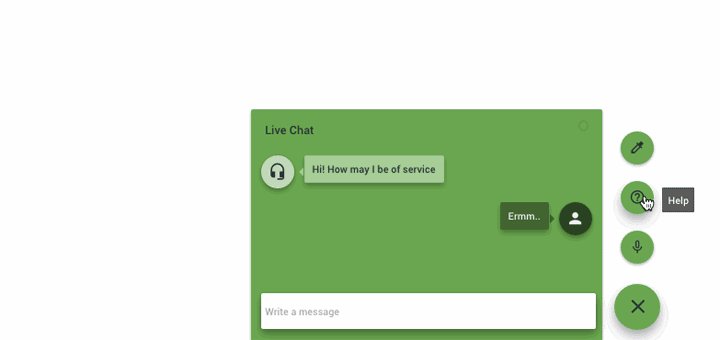
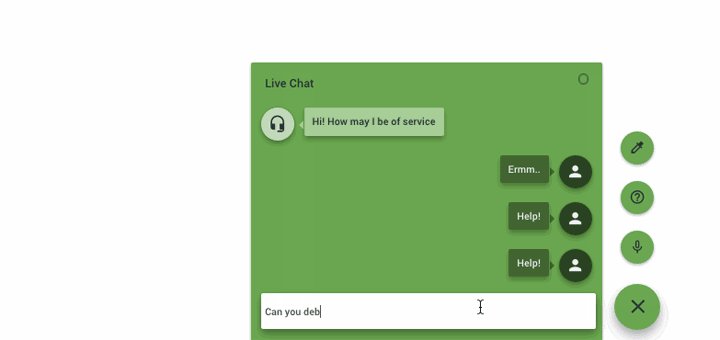
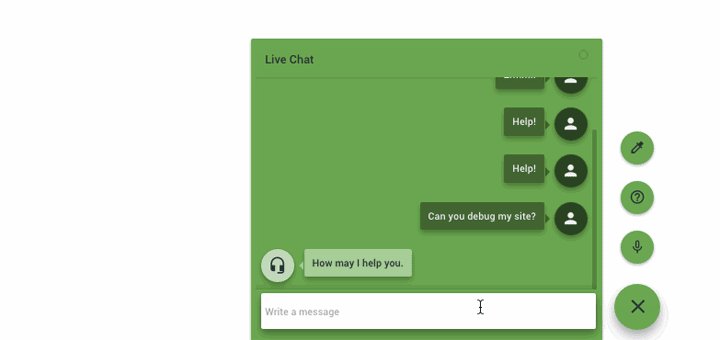
1 – Material Live Support

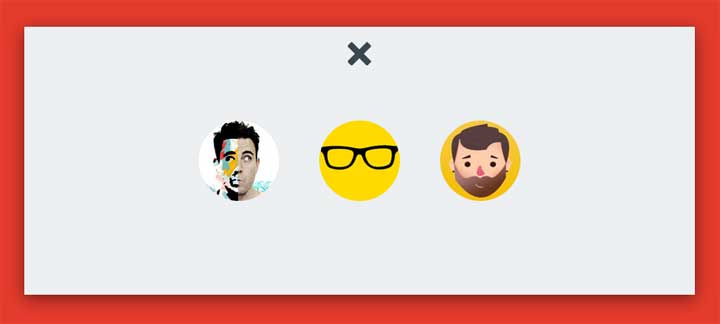
2 – Tab Menu Overlay

A tab menu overlay created with CSS transforms and jQuery. Perfect for presenting content interactively.
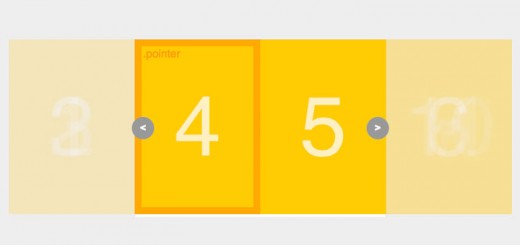
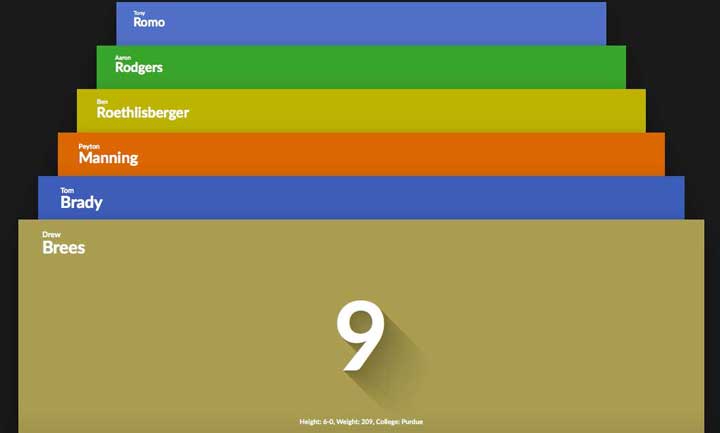
3 – Material Design Hierarchical Display

Hierarchical Timing is a meaningful transition introduced in Google Material Design that focuses your users attention in an app or how an app element got from point A to point B.
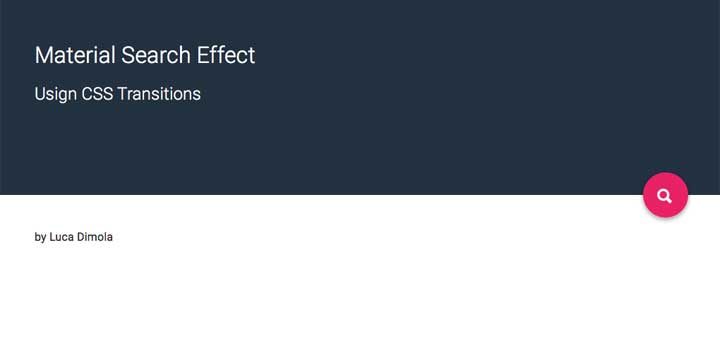
4 – Material Search Transition

Material Zoom Effect using CSS
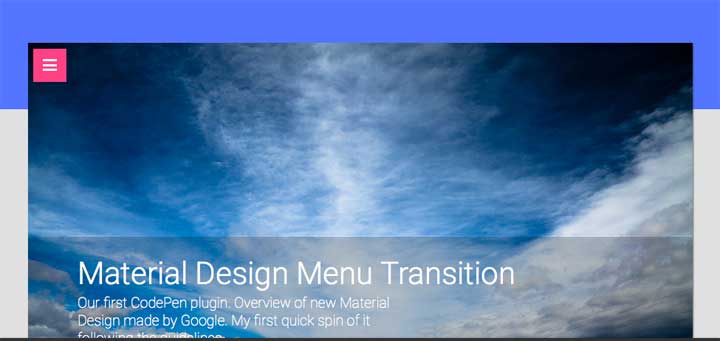
5 – Material Design Menu Transition

Just a short and small preview of Google’s new material design principles and animation principles
6 – Material Papersheet Morphing

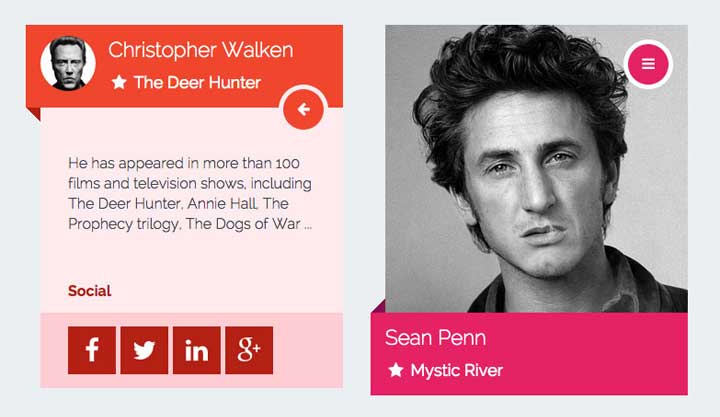
7 – Material Design Expanding Overlay

A Material Design inspired expanding overlay for showcasing projects, articles, and more.
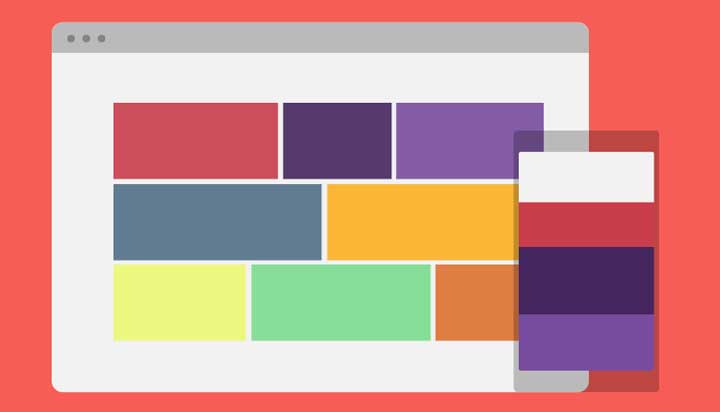
8 – Material Design – Responsive card

Responsive material card based on Google Material Color palette in a bootstrap grid.
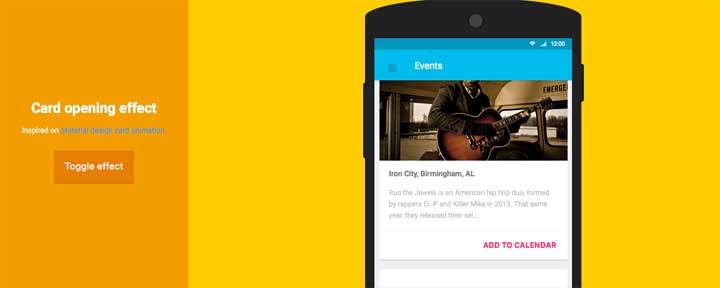
9 – Material card opening effect

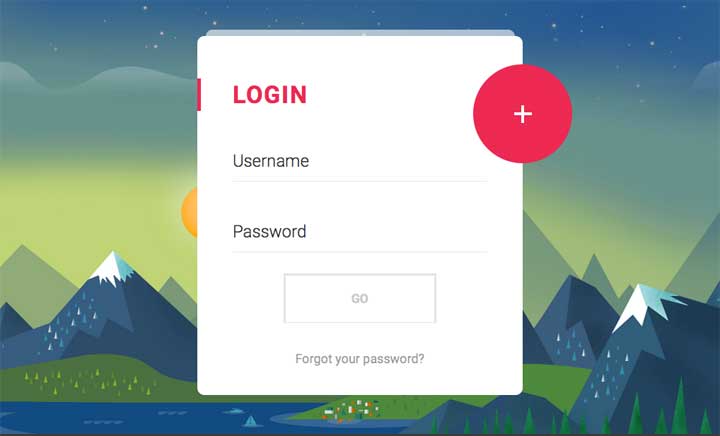
10 – Material Compact Login Animation

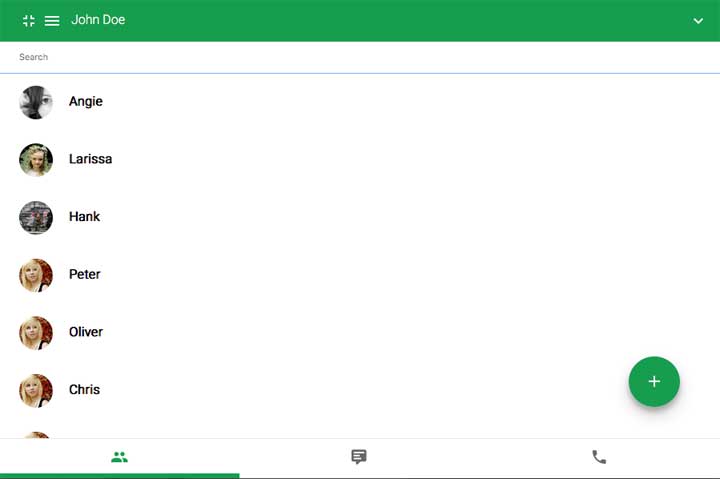
11 – Material Design Hangouts app for devwarsweek2

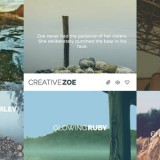
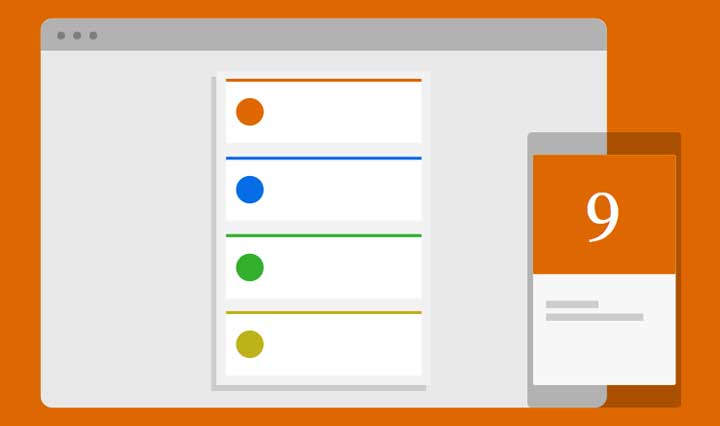
12 – Google Photos Material Gallery

A vanilla javascript photo gallery plugin inspired by Google Photos.
13 – Flat webpage concept

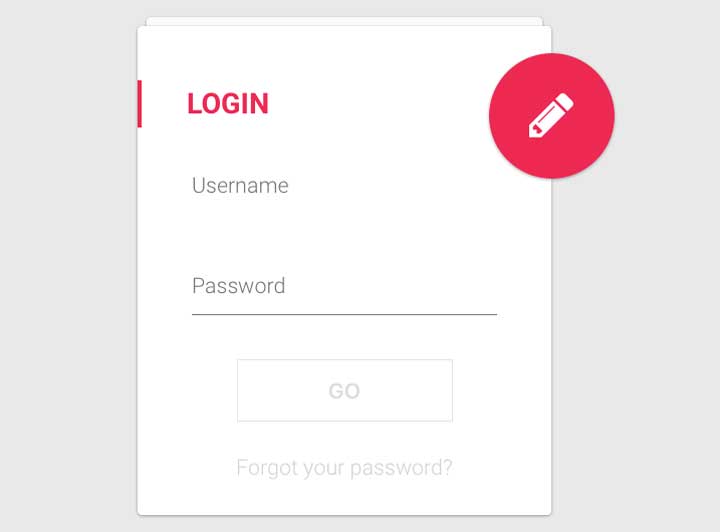
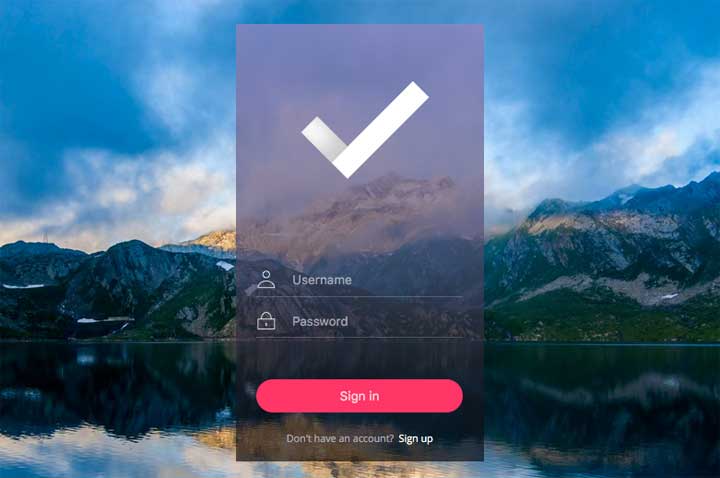
14 – Material Login Form

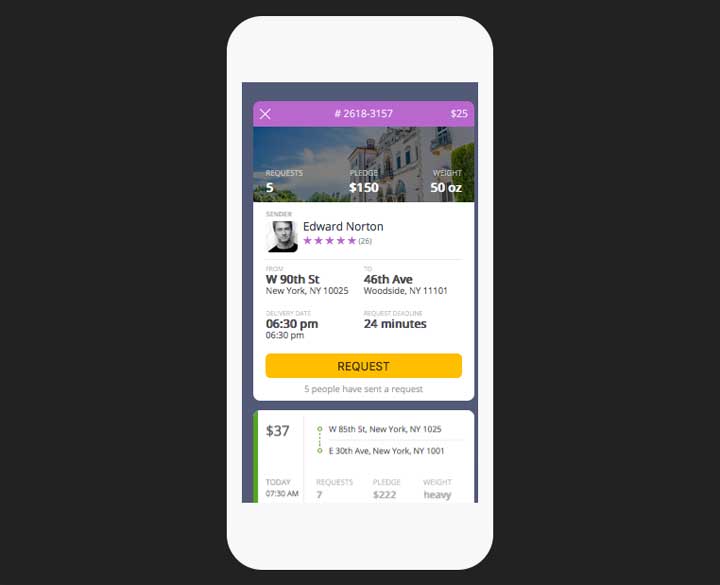
15 – Mobile Material Design Cards

16 – Login/Logout animation concept

17 – Delivery Card Animation

18 – Material Design Color Scale

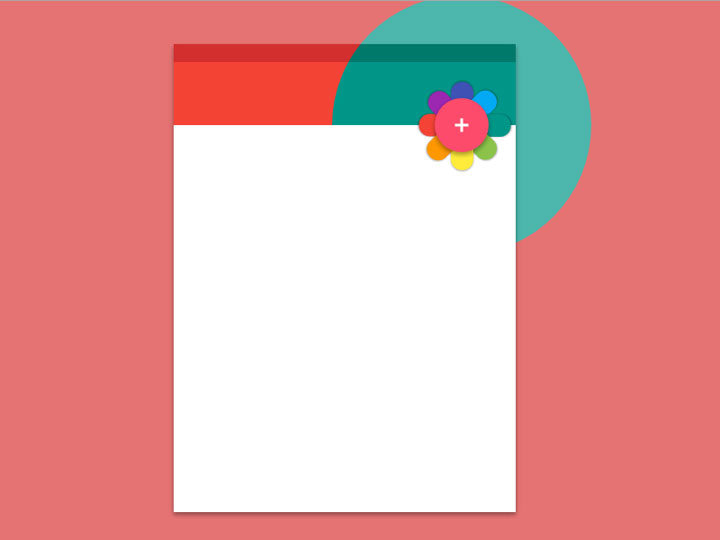
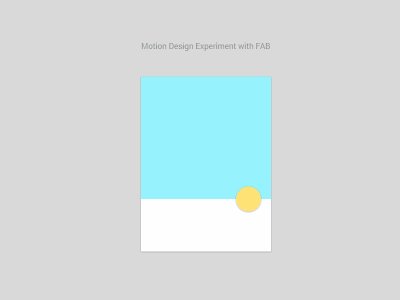
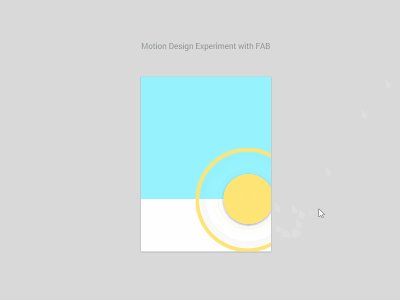
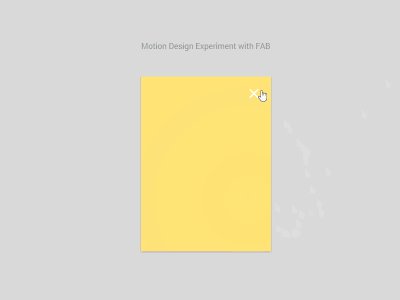
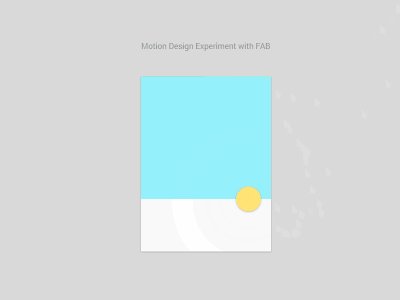
19 – Motion Design Experiment with FAB

20 – Panda Login

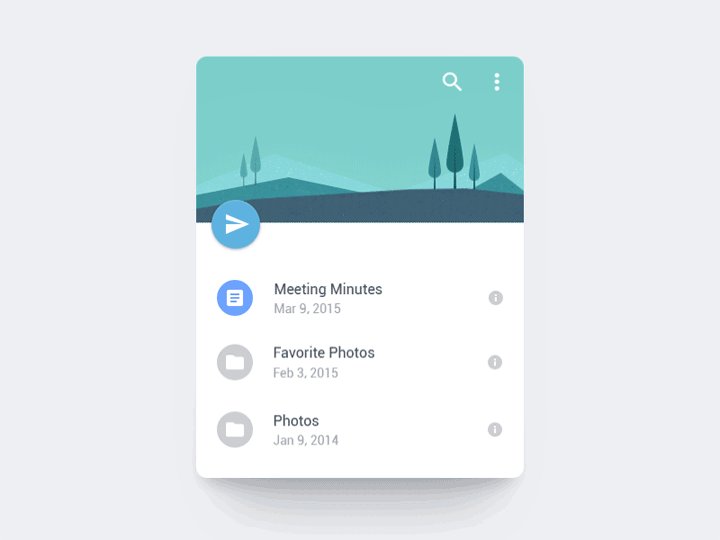
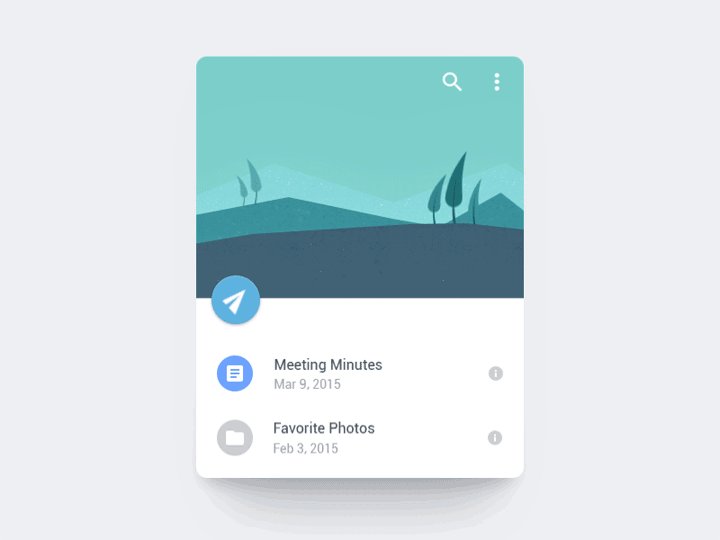
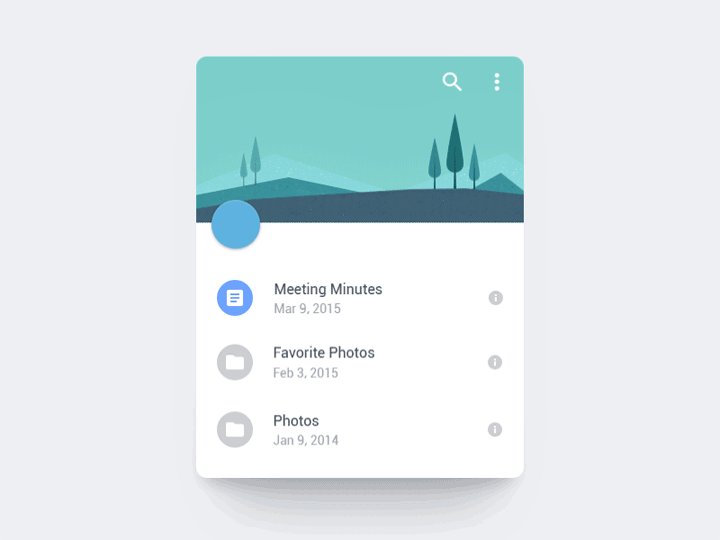
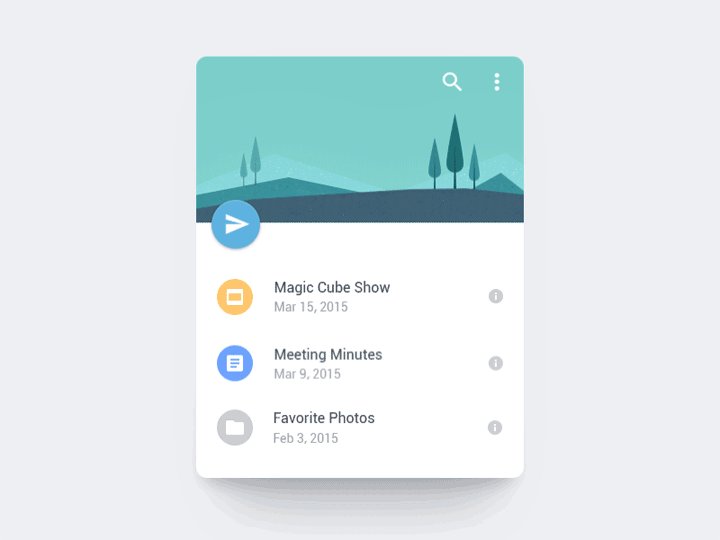
21 – Pull Down to Refresh (Paper Plane)

Based on Zee Young dribbble – https://dribbble.com/shots/2067564-Replace
No animation libraries. Not working in IE. Right now tested only in last Chrome and FF. Totally not optimized for mobile.
All SVG are hand-written 🙂 Plane fly animation made with keyframes.
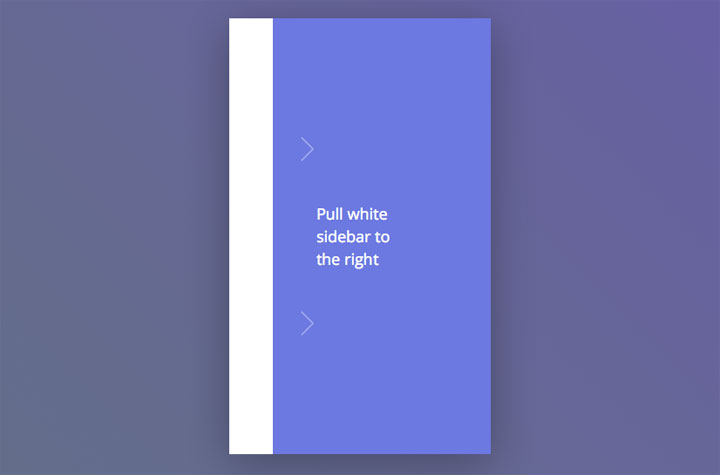
22 – Elastic SVG Sidebar Material Design

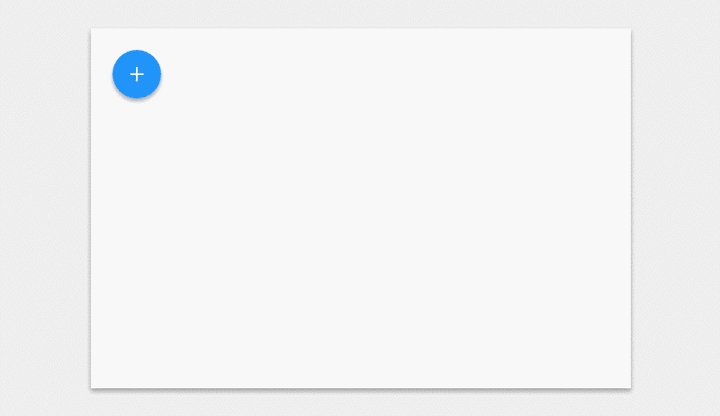
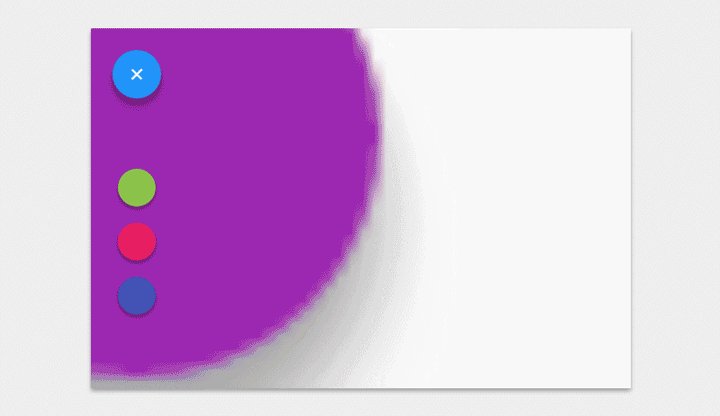
23 – Floating Action Button and Morphing with CSS3

24 – Material music player

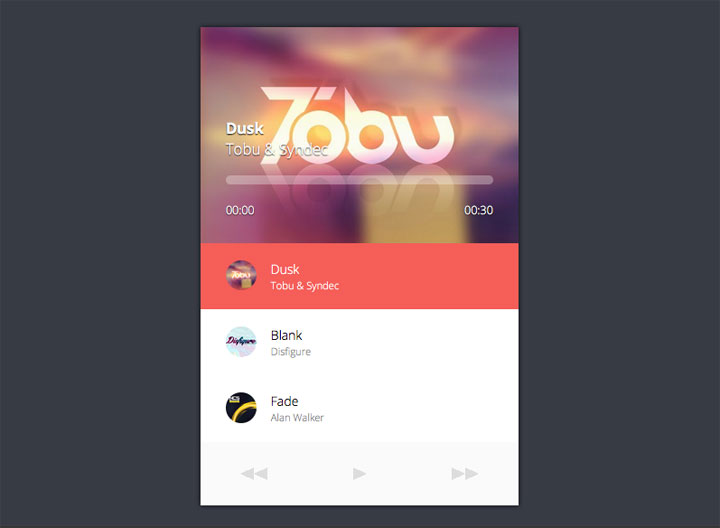
25 – Material Design Audio Player

26 – Material design morphing icons
![]()